Note: Before continuing, make sure you have watched the mini "crash course" on HTML.
First, a little (recent) history lesson.
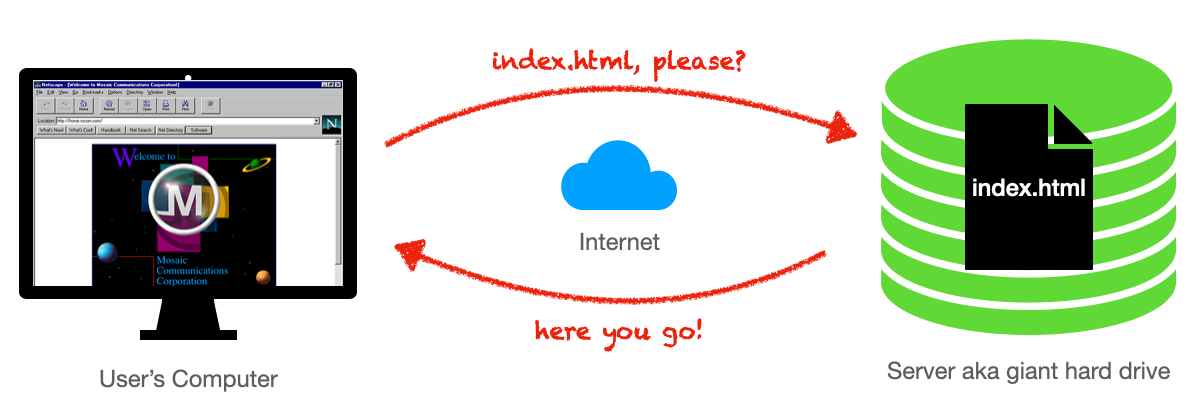
The beginning days of the web – the glorious 1990s. Most people (at least those who weren't already hard-core nerds) were just discovering the Internet. Many companies – even Fortune 500s – didn't yet have a website or an Internet presence of any kind. If you or your organization did have a website, chances are high that it was just a bunch of HTML files sitting on a shared hard disk somewhere. The story of an individual viewing a website was pretty simple, and went something like this:
- Wait for a time that nobody else was using the phone at the house, and dial into my Internet Service Provider (ISP) so I can gain access to the Internet
- Open up Netscape Navigator (the first and only web browser at the time), enter web address (there was no search 🤯)
- Let the Internet do the work of reaching out to the file server where the web address pointed to, get back some HTML, and return it to the browser, which turns it into something I'm able to see

And most people were happy with this. The Internet was simply a tool for publishing – content providers were able to maintain a static set of files, in HTML format, and have those pieces of content available for end-users to view anywhere and at any time. This was perfect for company websites, libraries, news publications, and anyone else using the Internet at that time to publish information, even in large quantities – information that was written but then hardly ever changed.
And HTML was a perfect medium for this content. Not too difficult to learn, and provided just enough functionality to allow content publishers to create articles, complete with formatting, images, and, most importantly, links to other articles on their sites or elsewhere on the web. The ability to link articles together is what transformed the Internet into an interconnected spider web (nay, World Wide Web) of information.
Dynamic Content
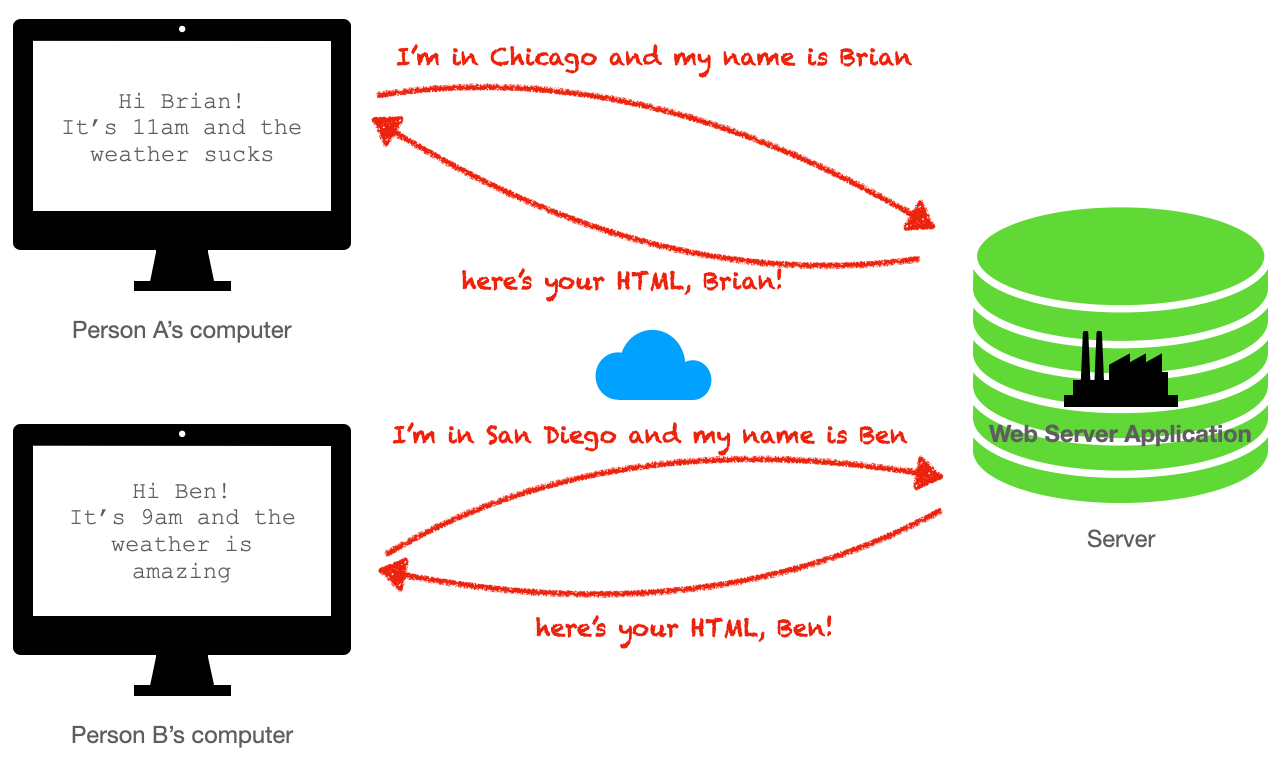
At some point, someone saw this perfect system, and decided to see if we could take it just one step further. The question was asked – what if two different people viewing the same web page were able to NOT see exactly the same thing? Just imagine if...
- Person A and Person B could be greeted each day by seeing their own respective names on the top of the page?
- Person A could see a different date and time on the top of the page than Person B, because they live in two different time zones?
- Person A and Person B could see some different, personalized content, like the current weather where they are?
That would be amazing! How can that be done with just HTML, though? The answer: we can't – HTML is static. We would need a way for the user/web browser to send information to the server, and for the server to use that information in order to generate different HTML for each person, based on the information sent. The answer was to create the first web server applications using technologies like CGI, Perl, and PHP – software applications that did the job of interpreting the user's request (along with any data that came along with it) and generating a dynamic HTML response for every user.

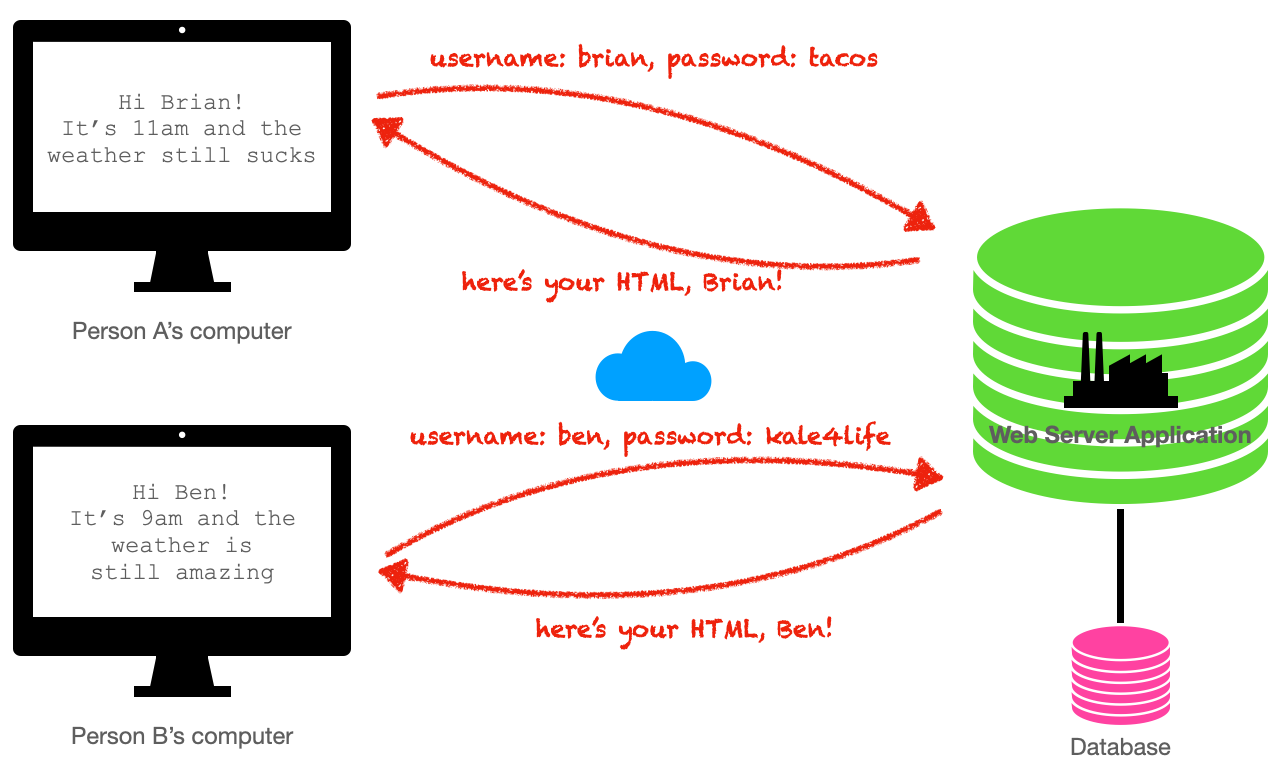
Data-Driven Dynamic Web Applications
Dynamically-generated web pages ended up working so well that software developers couldn't get enough – we had to take it further. Eventually, we decided that if we added a database to the web server application, we could truly take this game to the next level. We could avoid having to ask the user for information every time, and instead, we could simply have them log-in with a username and password. We could get the rest of the information we needed about the logged-in user from information we had stored in the database.

Fast-Forward 30-ish Years
Today, web browsers may have evolved greatly (RIP Netscape), and there may be a myriad of shiny new technologies, but the end-goal remains the same: to dynamically show each user their own HTML. That's right; after all these years, HTML is still the native markup language of the web – every single website and application you use in your web browser is delivered to you via HTML.
To dive in a little deeper, there are currently three pieces of the web browser puzzle – three "languages" that any browser understands out-of-the-box:
- HTML (HyperText Markup Language) – a markup language used to create documents, and to describe the structure of content in those documents
- CSS (Cascading Style Sheets) – a mechanism used to add style (e.g. colors, fonts, spacing) to HTML documents
- JavaScript – a programming language – the only language that is understood by web browsers and one that is capable of manipulating HTML
In addition, we also have the web server application. It's still typically lives on a big computer and still does the job of delivering the HTML (and now also CSS and JavaScript) back to the web browser.
Now, the Bad News
Despite the relative simplicity of the end-goal – having a web browser ask a web server for content in a format it can understand and display to the end-user – web developers have managed to add quite a bit of complexity to this task over the years. There are now hundreds (maybe thousands) of tools and technologies that have been created to do this same job. Some reasons for this are:
- Developers have different preferences for programming languages they want to use
- Developers have different philosophies on how software should be built
- Developers have different opinions on the value of ease of learning vs. starting a project vs. long-term maintenance
- Developers have different business and technical requirements
- Developers love shiny things
The Current State of Web Development
If we tried to go out to the Internet to learn about web development today, we'd run into many, many different tutorials, blog posts, videos, and training courses. And if we spent our time sifting through a few of them, it's likely that no two would be exactly alike in terms of language, technologies, and tools used. The current state of web development is that fragmented, indeed. Not to worry, though. The vast majority of web application frameworks, without regard for subtle differences in language and tooling, can be distilled into two main types of applications, each representing a philosophy and approach to developing web apps:
- Server-side rendered (SSR) applications
- Single page applications (SPA)
Each of these has their own advantages and disadvantages, and choosing one or the other is certainly not one-size-fits-all. In fact, many organizations have chosen to employ both approaches, sometimes even within the same web application!
Let's examine what each of these approaches are and why we'd choose one over the other.
Server-Side Rendered Applications (SSR)
The 1990s dynamic web applications described at the beginning of this lesson – this is an example of server-side rendering. The story goes like this:
- The end-user visits a certain web address (URL) in their web browser
- The web server interprets the user's request and, based on the logic contained within the application, delivers an HTML-based response, perhaps talking to a database along the way
- The end-user clicks on a link, taking them to another URL, another request-response cycle happens, rinse and repeat – every time a new URL is requested, the web application creates a new HTML page and sends it back to the end-user's browser, which then displays the HTML page in its entirety
Single Page Applications (SPA)
SPAs represent a completely different philosophy. A very simplified version of the story might go something like this:
- The end-user visits a certain web address (URL) in their web browser
- The first time this happens, the request-response cycle is basically the same as with SSR applications – because this is how web browsers are designed to work – the server generates HTML and returns it to the web browser to be displayed
- When certain events happen (like the user clicking a link or a button, or simply time elapsing), there's JavaScript code that tells the web browser to make requests to the web server for more data underneath the hood
- The web server application responds with the data requested – it could be HTML, but in all likelihood it's in a more concise and data-driven format, like JSON
- There's more JavaScript code that tells the web browser how to interpret the data and how to add to or manipulate the current HTML on the page, so that it can be displayed to the user; often times, only a small portion of the page that would be affected by changes to data is updated, with the rest of the page remaining unchanged
- The web browser doesn't visit another URL – we simply stay on the same page, continuously updating in response to new events, hence the moniker Single Page Application
When to Use SPAs over SSR
If SPAs sound complicated in comparison to SSR applications, that's because they usually are. However, there are many scenarios where SPAs are superior to traditional, server-side rendering, both from a technical and business/organizational perspective. These don't apply in all situations, but are often good reasons to choose the SPA architecture:
- SPAs tend to feel more performant and real-time, as they don't need to perform a full page refresh anytime data changes; instead, only small portions of a full page that need to change are updated. As a result, applications with more complex user interfaces tend to feel more like speedy and responsive desktop applications rather than "websites".
- Web applications that have large amounts of HTML markup, but relatively few dynamic, data-driven components, benefit from not having to re-download the full HTML of the page with every request; rather only small "payloads" of data are communicated to and from the web server and this, again, makes larger applications feel more snappy, especially on slower Internet connections.
- You and your development team(s) have made existing investments in, or otherwise really love, JavaScript. As mentioned earlier, JavaScript is the only programming language web browsers understand, so code that grabs data behind the scenes and uses it to update existing HTML markup – can only be written with JavaScript.
- Applications that generate server-side rendered HTML tend to be part of large, self-contained applications that include the application, the database, and all the other tools necessary to generate the HTML. By nature, these often require high-powered servers, a powerful, centralized database, and large amounts of disk space. Because SPAs don't ask for the complete HTML of every page, and instead only need access to small payloads of data, the applications that provide this data can potentially be split into many smaller and more manageable applications (i.e. "microservices") – ones that can be run on much lower cost infrastructure, such as those provided by Amazon Web Services (AWS).
- Along those same lines, larger organizations employing a microservices-based strategy are able to split the back-end data work into the hands of many, smaller teams. This lends itself to easier-to-manage teams and organizational structure, with fewer conflicts than with a single, giant team managing a huge, monolithic web server application.
When SSR > SPA
Now that we've discussed some compelling reasons for SPAs, it's time to talk about SSR applications and when it's appropriate to choose a server-rendered tech stack. We'll do so, by directly selling against the pros of SPAs listed above:
- Most applications, especially those being built by beginners, are probably not complex enough from a user interface standpoint to see a noticeable performance advantage from using SPAs; in fact, delivering entire HTML pages over-the-wire is really not that slow, particularly as very high-speed Internet speeds continue to be the trend for end-users.
- Many line-of-business applications, which represent a huge number of applications being built, don't need to be super-performant from the user's standpoint; it's ok that the screen flickers for 1 millisecond before seeing a new HTML page rendered.
- Building SPAs is often much more complex than building a SSR application, especially for novice programmers. The intricacies of sending and receiving data from the back-end and manipulating the various components of the page in response can be hard to manage – so much that almost no developer does it without some sort of front-end framework. If you've heard of tools like React, Angular, Vue, jQuery – these are all tools developers use to manage this process.
- Since the majority of the work with SSR applications involve generating HTML on the server, any language – not just JavaScript – can be used. If an organization/development team has made existing investments – or simply prefers – languages like Python, Ruby, C#, Go, or others, there are widely supported web development frameworks available for those languages.
- Your company is probably not big enough (very few are) to take advantage of splitting business logic and data into a series of microservices. In fact, you'll probably find that managing everything in a centralized application and database much easier to understand and manage. And cost for server hosting for a startup or other small application is nominal.
- Your team is small. In fact, it's probably just you. Creating many small applications instead of one big one is just unnecessary at this point.
As you may have guessed by now, server-side rendered applications are what we are going to be building in this course.
It might surprise you that many people nowadays do choose the SPA path, despite the added complexity and much steeper learning curve. Even most of today's beginner-focused coding classes will teach React or some other SPA-focused framework. But this popularity has more to do with the current state of the web development economy and job market than it has to do with SPAs being the better tool for the job. That job being, within the context of this course, to get a product built in the easiest and shortest path possible, gaining the technical literacy you need to make your own decisions along the way.